h5模板
操作视频
千言万语也没有视频来的直接,请看下面视频。
MP4文件
模板行业现状
对于复杂模板的布局,比较流行做法是,用ps把图片设计好,然后用魔方排列图片或是的是在图片上面打热点的方式,这是一种落后技术,原因有下:
- 如果没有安装ps或是不会ps作图,那么设计商城模板将会寸步难行
- 用图片展现信息,图片体积太大,加载速度慢
- 图片在旗舰手机会模糊,因为旗舰手机分辨率很高,模糊的图片让商城不美观
- 图片打热点的方式操作繁琐,不方便
行业大多数商城都在采用这种落后技术,包括有赞和微盟这样的大厂,他们都在照着20年前的淘宝的技术来设计商城。我们开发了革命性的h5编辑器, 我们假定使用商城的人只需要点点鼠标和会打字就能设计出精美的商城模板。我们把商城的设计门槛降到最低。我们模板设计的强大也是有赞微盟远远不能企及的。
我们的h5模板,微商城和小程序商城通用。
模板
模板打开路径
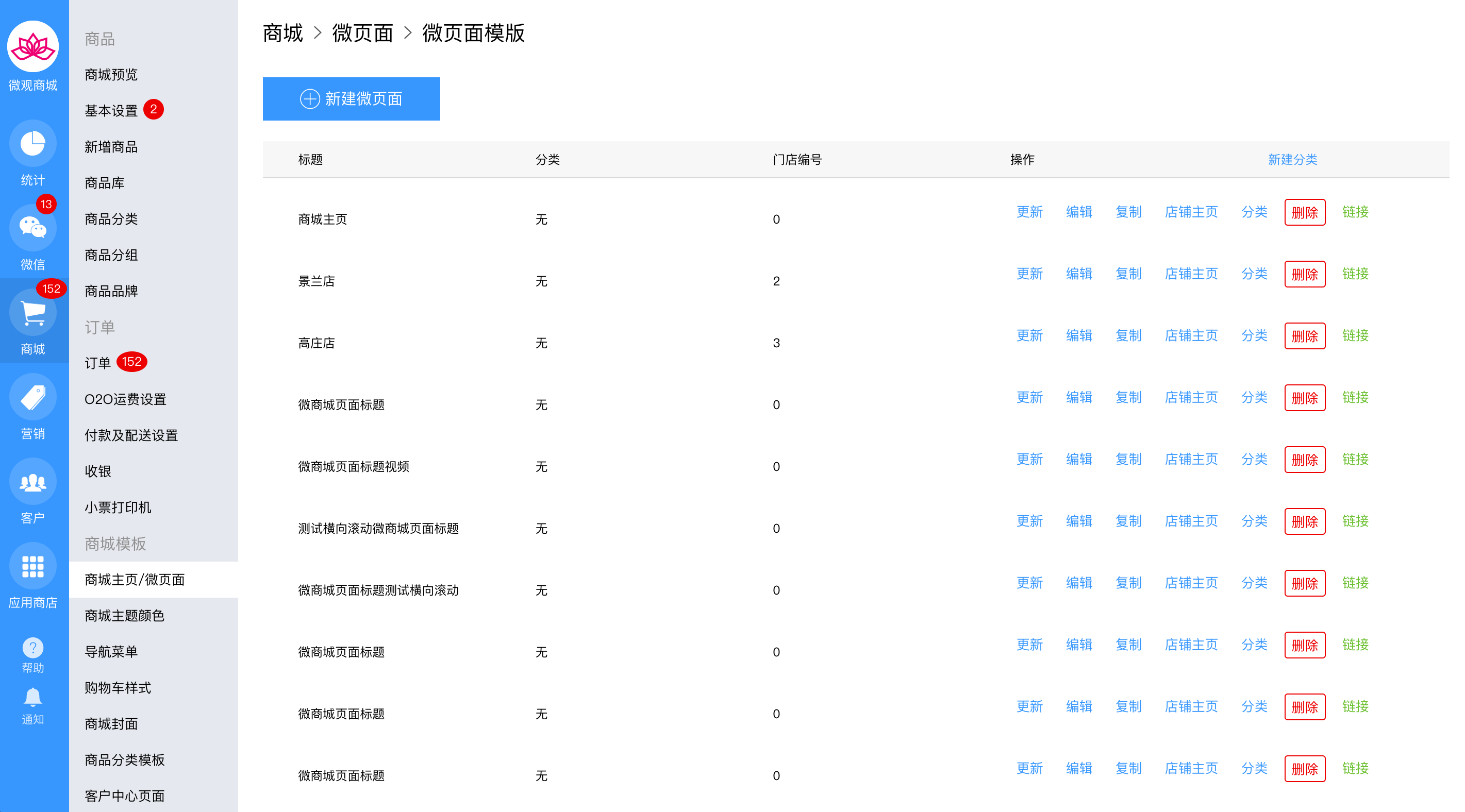
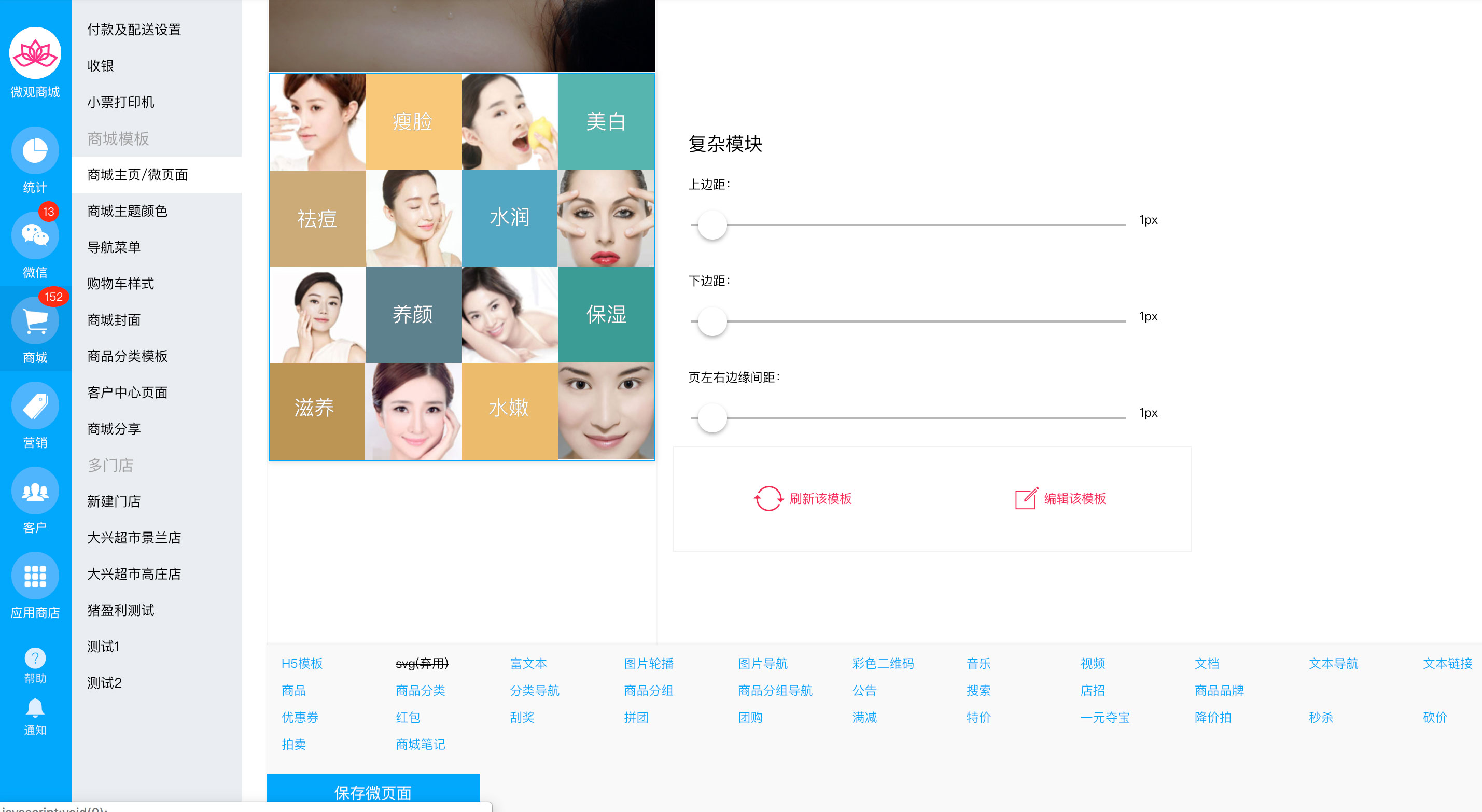
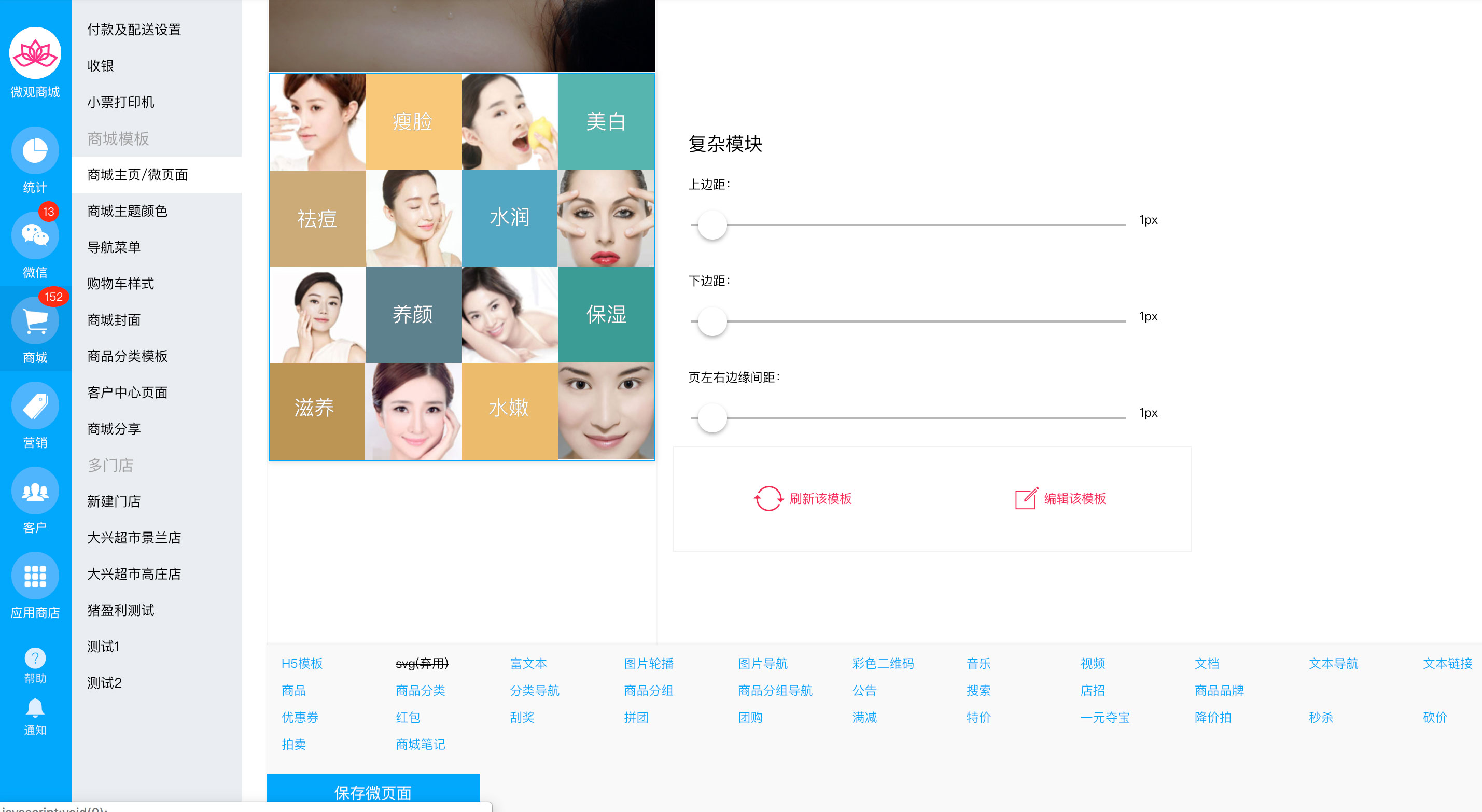
按照商城、商城主页和微页面路径打开微页面,微页面可以通过空白模板或是内置模板设计商城。截图如下:

通过空白模板创建微页面
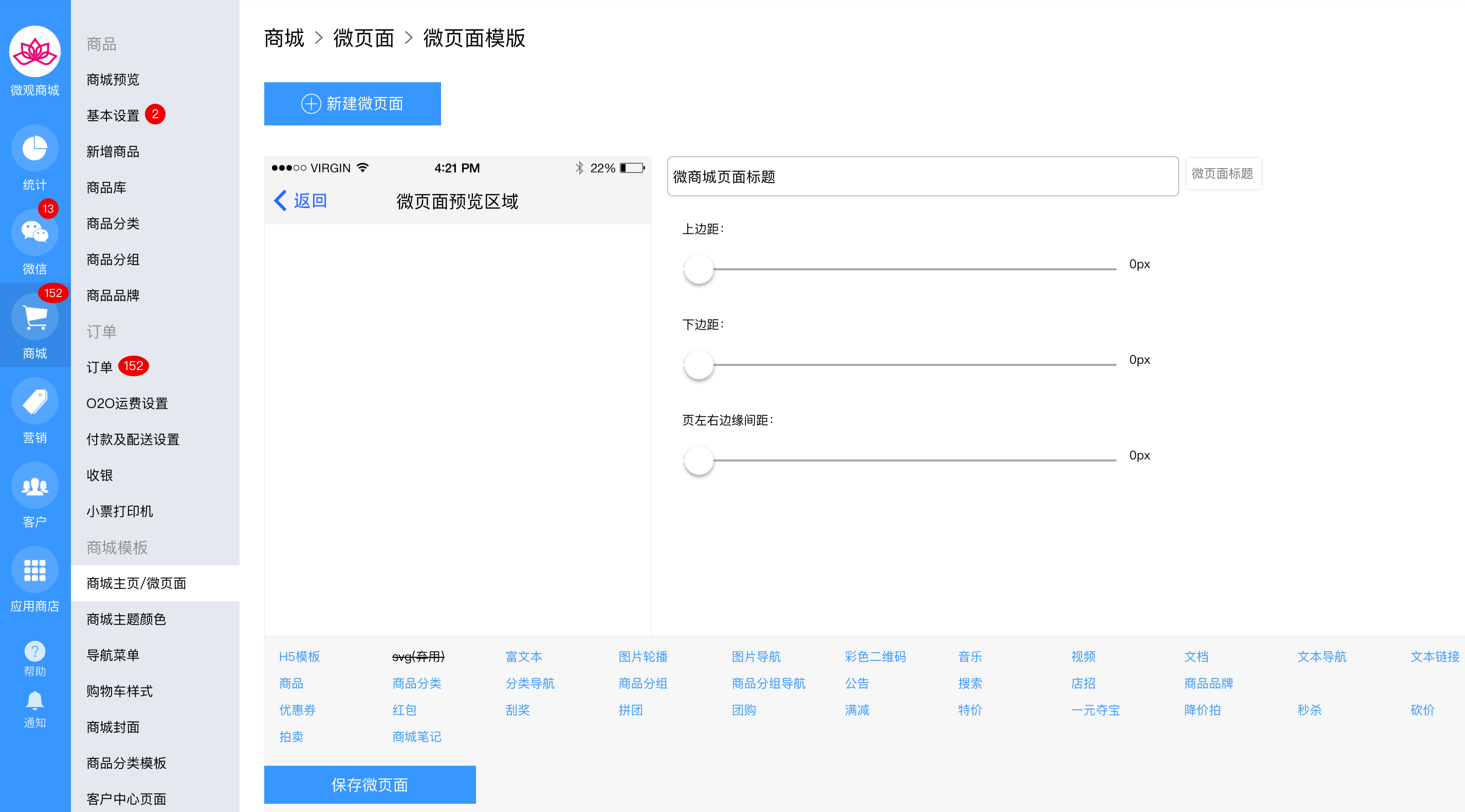
如果内置的模板没有满足你的,你可以通过空白模板来创建。例如下面截图:

点了空白模板,会出现这个微页面编辑,然后点击页面组件区域的H5模板可以引入H5模板

通过内置模板创建微页面
思想不要被局限
请不要抱怨我们的模板数量不够多也不够漂亮,因为我们深知至少需要提供10亿个模板,才有可能完全让客户满意,为什么10亿个模板?假设有1000万人用我们系统,每个人对模板的偏好要求不一样而且想法多变, 可能很多时候他们自己都不知道需要什么样的模板,所以至少给他们每个人设计100个模板,他们才有可能挑选出一个满意的模板。我们深知这样的任务无法完成, 所以,我们把模板制作做的很开放,模板一切都可以自由定制和组合,并没有固定不变的样式,我们提供的这些模板并不奢望能够满足客户的一切需求, 提供模板的初衷仅仅是给客户一种思维上的启发,以及为了展现我们模板制作的所能实现的潜力。请不要被我们模板的行业分类迷惑和误导,每个行业展现都是互通的, 因为每个模板换了图片、文字、以及加上你的创意那么一个全新模板诞生了,思想请不要被局限。
修改模板
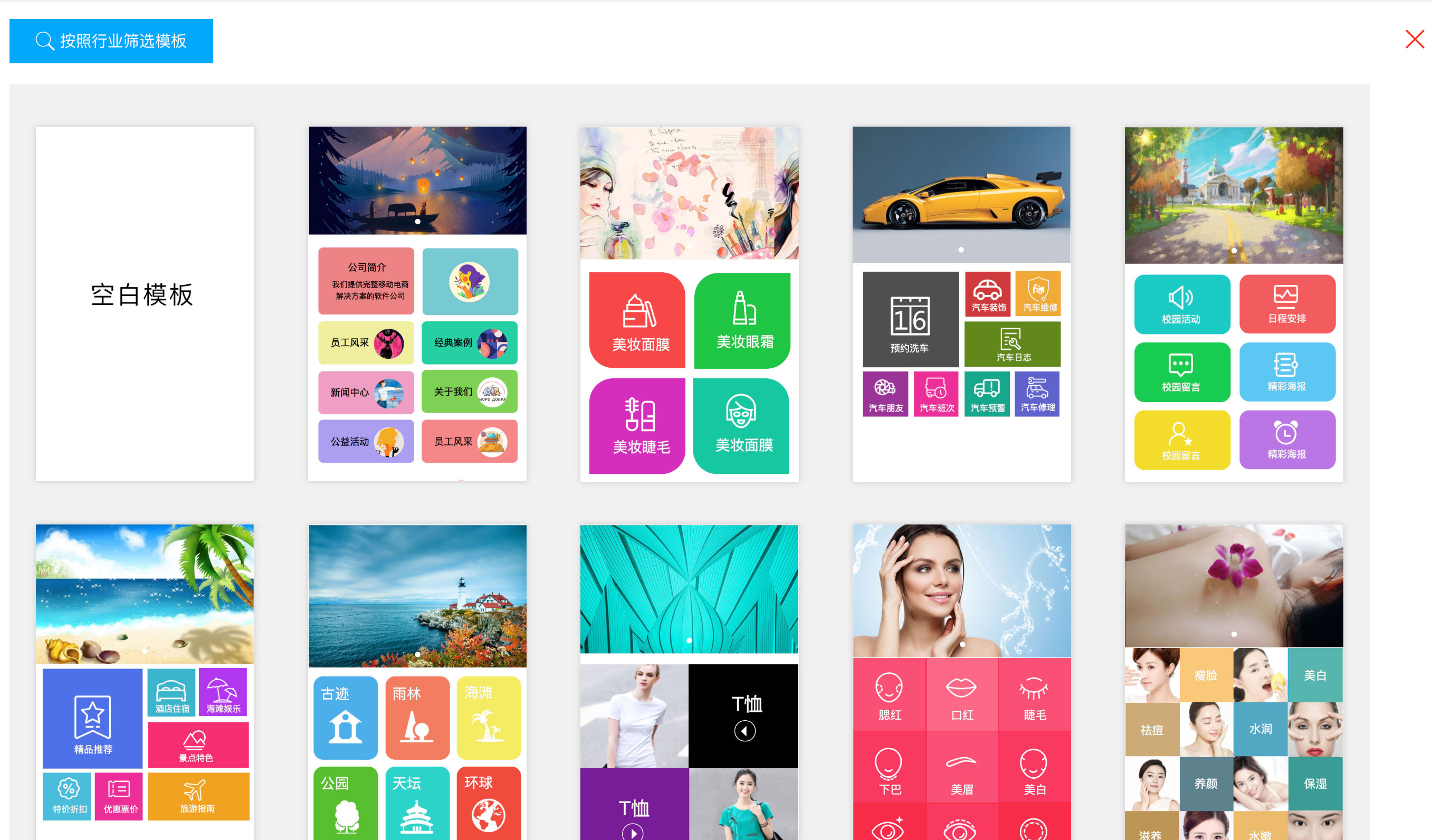
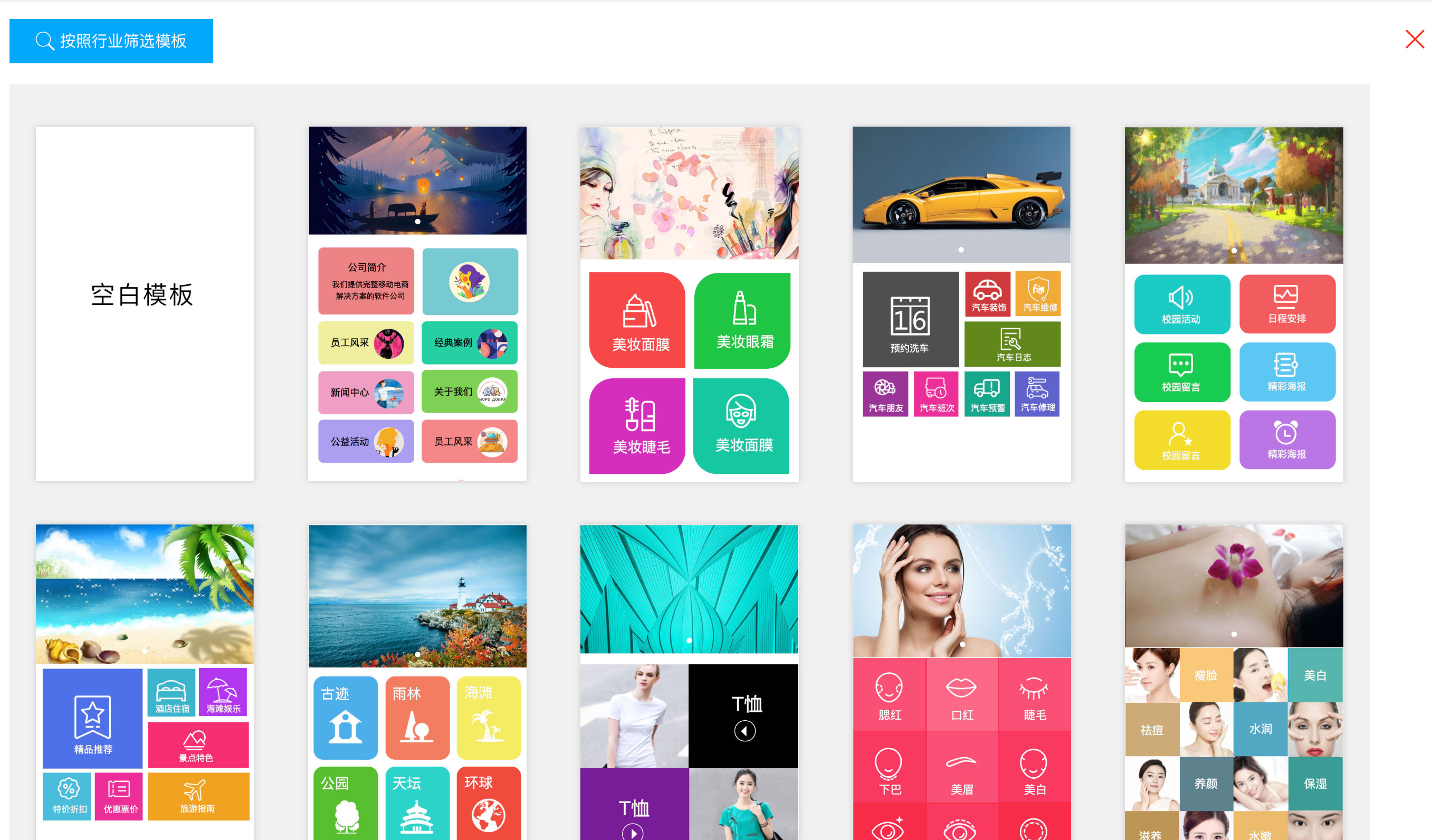
先在模板库选择模板
 也可以点击左上角的筛选按钮,按照行业筛选模板。
也可以点击左上角的筛选按钮,按照行业筛选模板。
 选择了模板之后,如果对展示不满意,可以修改。例如截图:
选择了模板之后,如果对展示不满意,可以修改。例如截图:

刷新模板
模板修改了之后返回到微页面,记得刷新模板,拉取最新的保存的模板信息。例如截图:


制作h5模板
简介
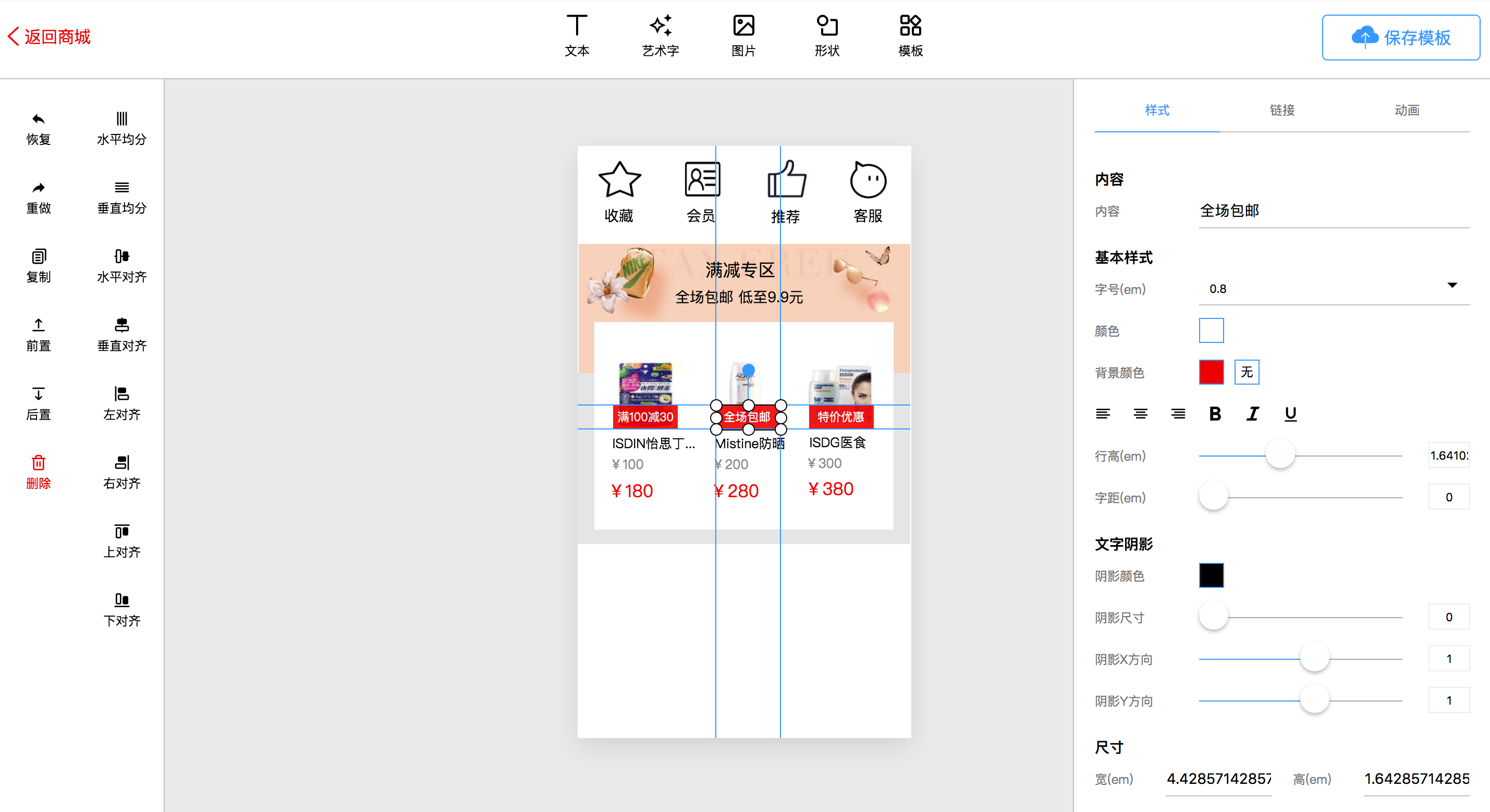
模板编辑可分为四个部分组成:
- 文字
- 艺术字,可设置样式和字体
- 图片
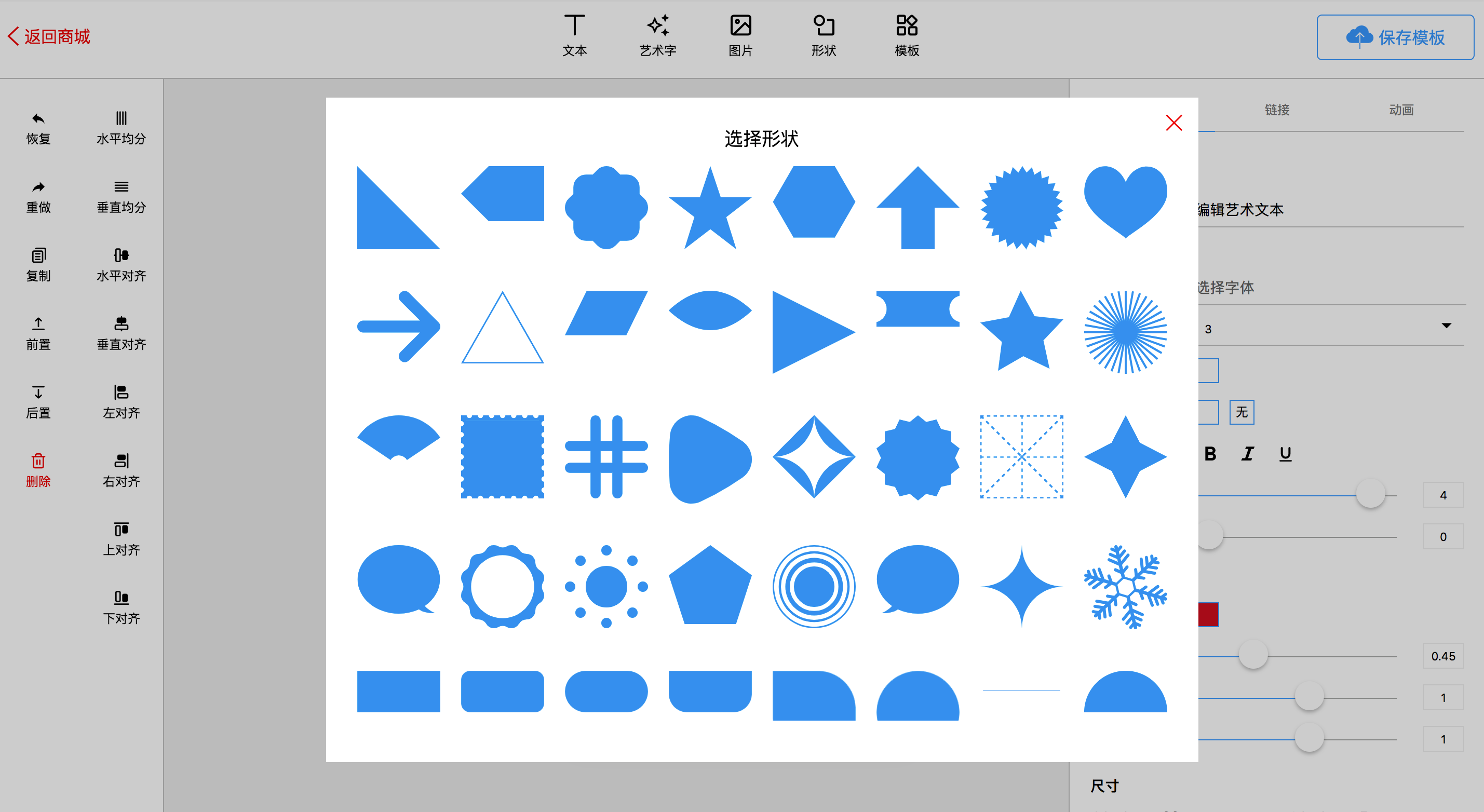
- 形状组件
模板相对宽度22.857143(em), 如果需要页面元素宽度百分百显示,则需要设置此数值。相信依靠我们简洁的设计,你只需要依靠直觉就能快速完成模板制作,做完之后,在退回到商城之前,记得点右上角的保存模板
编辑器相关的功能截图:




防止踩坑
目前编辑器还在持续完善中,为了避免你在制作模板过程中陷入困惑和无助以及不必要的抱怨,请仔细看如下注意事项,才能让你制作模板过程顺畅和充满愉悦。
- 如果组件使用了旋转,请不要添加动画,因为动画和旋转会冲突。
- 艺术字最好不要设置特殊字体,因为字体文件平均5MB大小,会让商城加载变慢。如果你一个微页面使用了多个特殊字体,则系统也只会默认加载一个特殊字体文件。其他字体样式无效。
- 文字控制边框的大小应该和文字实际能容高度和宽度一直,否则,文字的布局会根据不同的分辨率显示错乱。
- 当大的组件包含小的组件时候,大的组件点击选中之后,小的组件将会无法选中,这时,把鼠标点击舞台空白区域,失去选中,然后再点击小的组件。
- 左侧的控制区域重排组件,与组件依次点击的顺序有关,所以,应该从左到右依次点击组件,排列顺序才对。
- 形状的圆角矩形、圆等图形,是通过边框的圆角实现的
不管遇到什么问题,请及时联系我们技术支持。
