概述
欢迎,你来了!
新手教程
购买商城
开通商城
装修商城
商城可运营的平台
服务号
订阅号
小程序
小商店
其他平台
账号
电脑端子账号
APP账号
商城消息通知
阿里云视频上传教程
商城管理APP
商家店铺管理APP
分销
商城分销
社区团购
小程序直播
导入数据
导入会员数据
导入商品
导入淘宝、天猫、1688网页的商品
商品
创建商品
多规格商品
商品配送
商品购买权限
商品购买返现
商品批发价
商品定时下架
模板
微页面/商城主页
H5模板编辑器
海报
模板
商城整体风格
素材库
订单
下单表单
批量发货
设置备注
退款处理
发订单通知
海外快递
运费模板
行业解决方案
旅游
租房
知识付费
电影视频
医疗
酒店
多门店
电子卡券
门票/票务
支付
支付配置
国外跨境支付配置
支付宝配置
二维码和银行卡支付
支付后关注公众号
消费方式
设置消费方式
优惠券
满减券/折扣券/瓜分券
优惠码
优惠券礼包
优惠券裂变
新客/老客/支付领券
优惠券核销
营销
赠品
限时折扣
新客有礼
团购/优惠套餐
优惠套餐
拼团
满减送
一元夺宝
秒杀
砍价
降价拍
周期购
积分宝
微信红包
签到
刮刮卡
砸金蛋
拆礼盒
大转盘
商城笔记
粉丝圈/买家秀
论坛/社区
排队有礼
客户
积分商城
客户列表
客户画像
客户等级
客户等级权益
客户等级升级
客户关怀
批量导入客户
给客户打款
客户储值
会员卡样式
储值增加明细
储值消费明细
积分商城
积分增加明细
积分消费明细
统计
商城概况
商城流量
访客地域分布
超过3秒慢访问
服务器错误
模块访问监控
商品库变动监控
公众号
公众号菜单
关注才能参加活动
分享转发文案
微信安全域名
开放平台
概述
订单接口
商品价格接口
商品库存接口
会员新增接口
会员积分变动接口
会员储值变动接口
微页面/商城主页
视频详解
看下面视频秒懂微页面制作。
MP4文件
组件构成了微页面
微页面可以看成是商城各种信息的载体和聚合显示的容器,例如我们发布的活动、商品、优惠券只有放到商城首页,才能让客户方便看到。活动、商品、优惠券这些在微页面, 统称为组件,组件位于微页面的最下方。
动手做个微页面
做微页面之前我们假定你有了这些基础:
- 已经创建了商品,如果没发布,看教程如何创建商品
- 已经创建了优惠券,如果没发布,看教程如何创建优惠券
如果上述两个步骤没有完成,请先完成后,在做下一步操作。
将要实现的微页面

上图微页面从上到下依次是下列组件构成的:
- h5模板
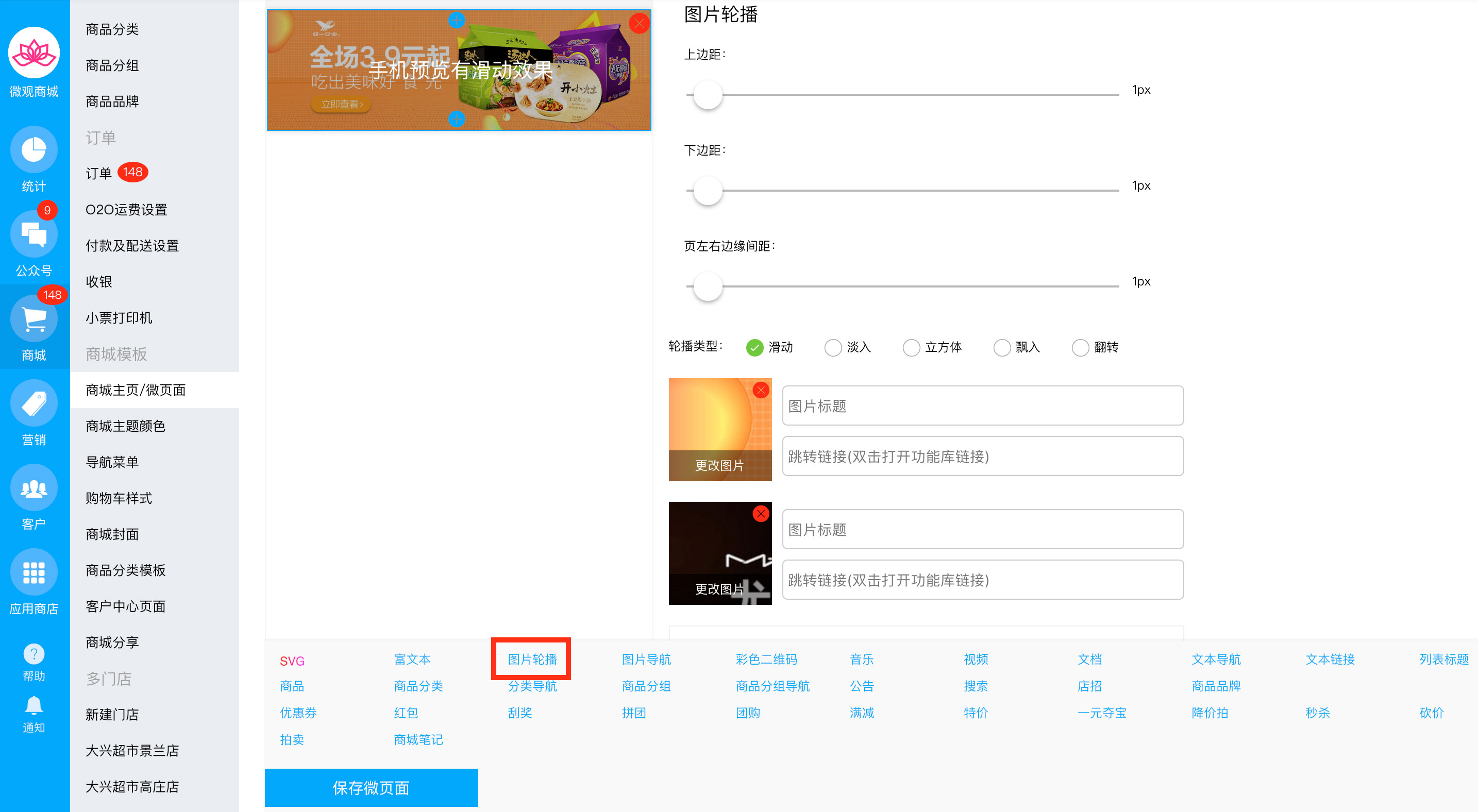
- 轮播图
- 优惠券
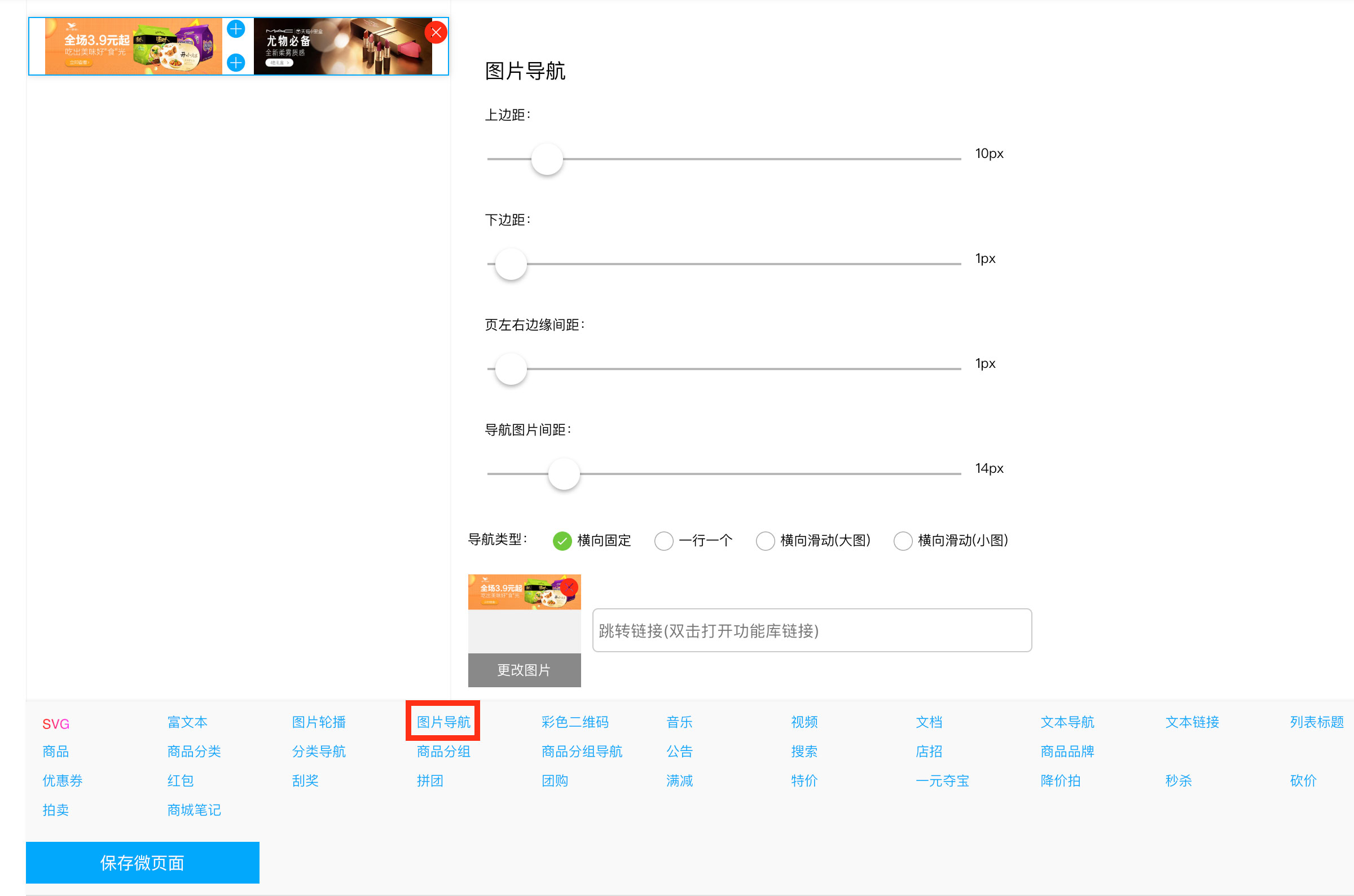
- 导航图片
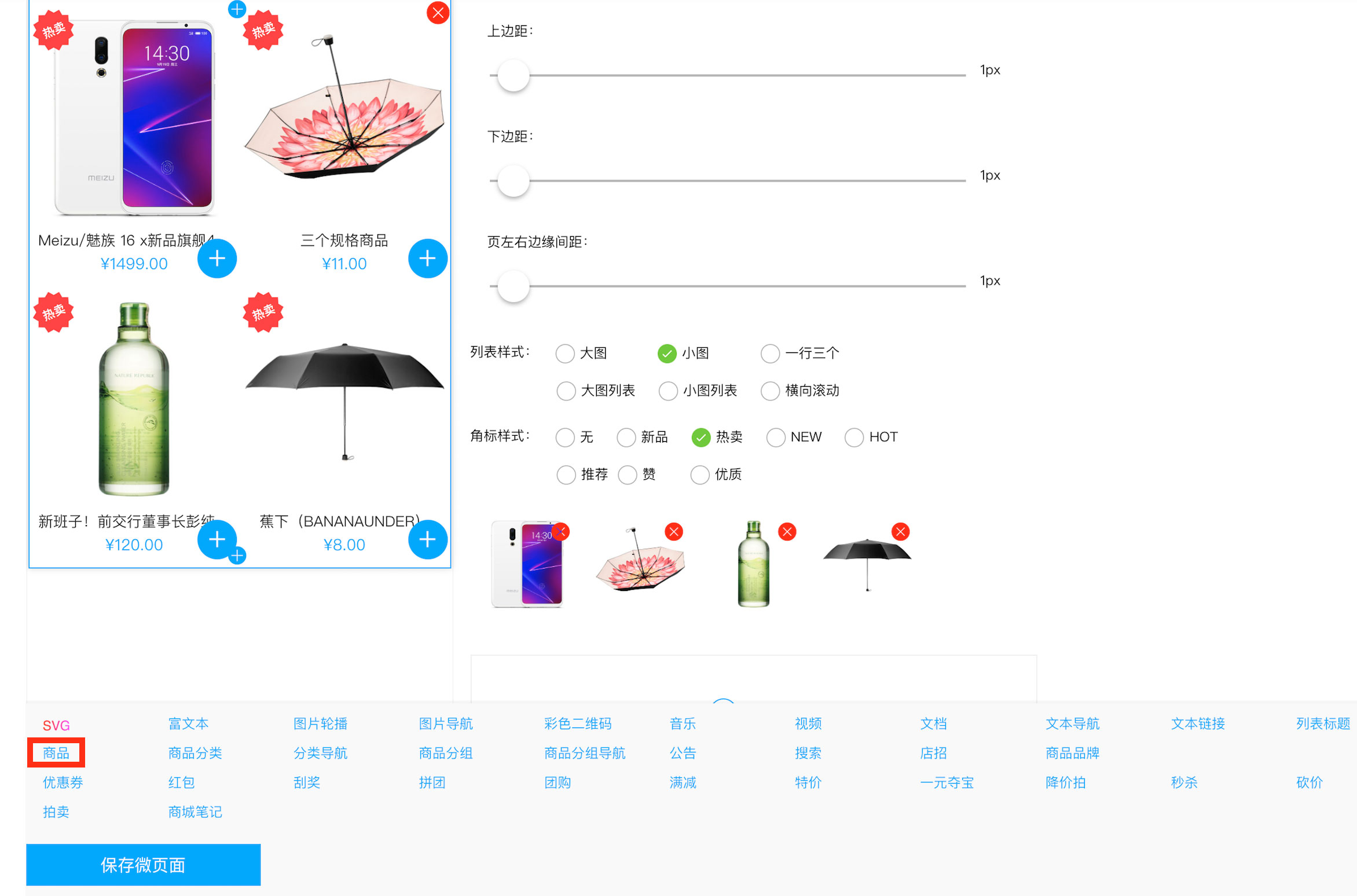
- 商品
- 营销组件
添加轮播图片

添加导航图片

添加商品

添加优惠券

添加h5模板
如果你还不具备制作h5模板知识,请看这里,如果制作h5模板

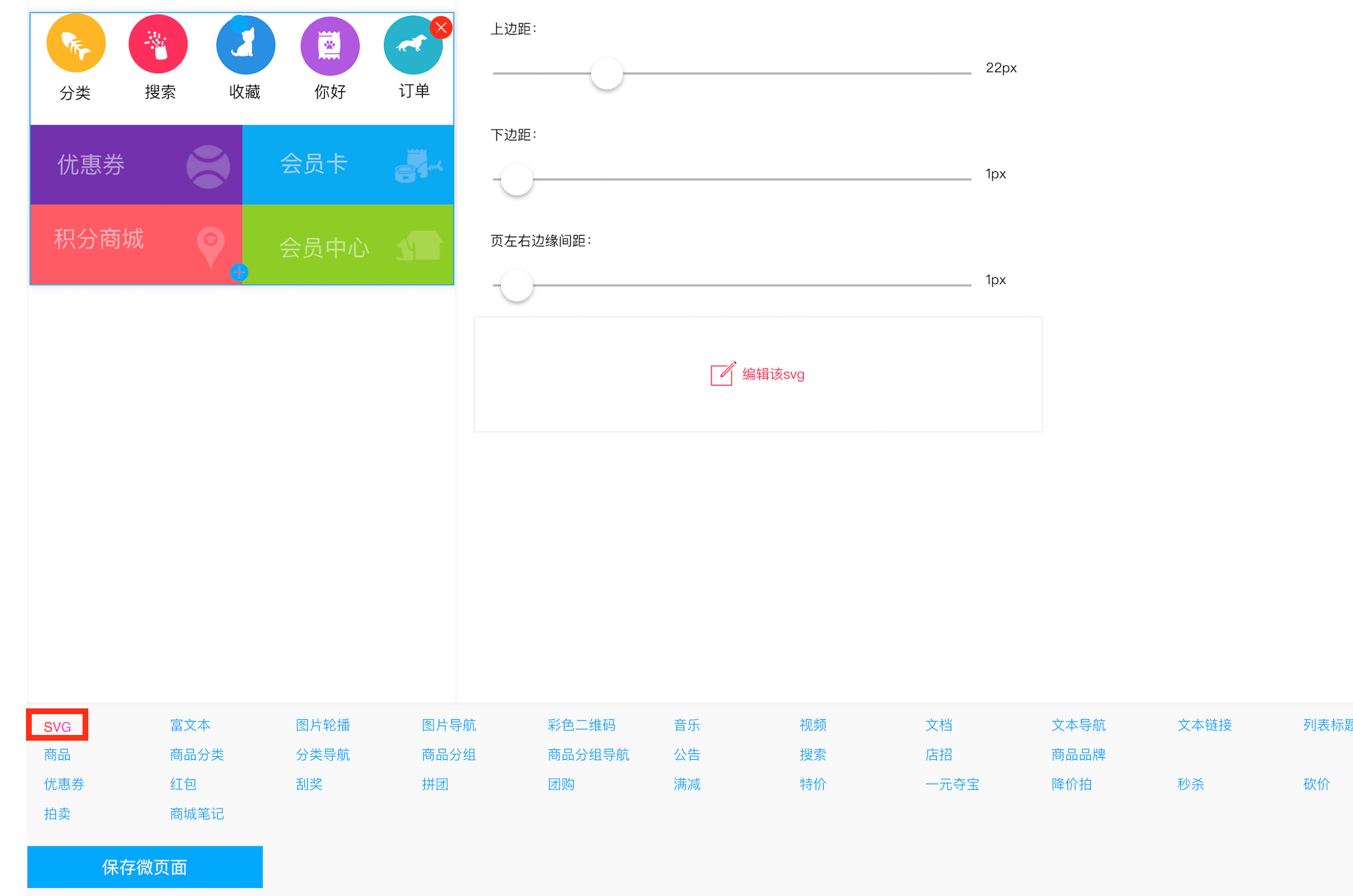
添加营销组件
把例如拼团、秒杀、限时折扣、满减添加到微页面。
但是添加的时候,你可能踩坑,注意下面几点:
- 满减、折扣的里面设置的商品必须是
指定商品可用参与活动,也就是如果选择了全部商品可用或是指定商品不可用的活动,那么添加组件到微页面会报错。例如下图的活动形式是可以添加到微页面:
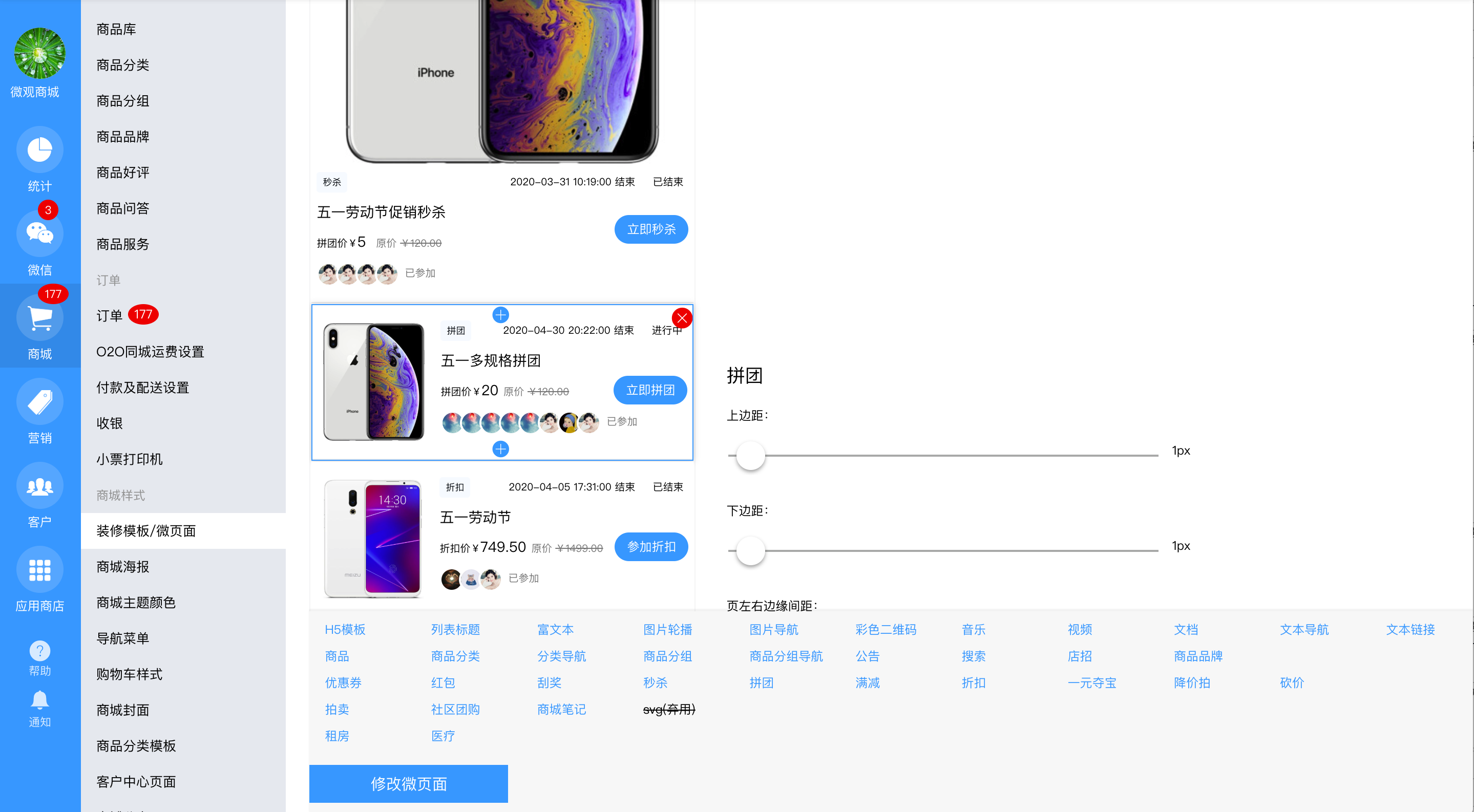
- 你可能很喜欢在活动的下面显示一排头像,显示哪些用户参加过活动,但是,你填加的活动却不显示头像。这是因为,你的活动刚刚发布还没有人参加活动,所以不显示头像, 你可能更疑惑的是,为什么有人已经参加了活动,在微页面里面还是不显示头像?这是因为微页面数据都是静态缓存的,所以不会自动更新。这时,你编辑微页面,重新添加活动,就能看到头像了。 别忘了在编辑微页面之前,记得一定需要复制备份微页面。

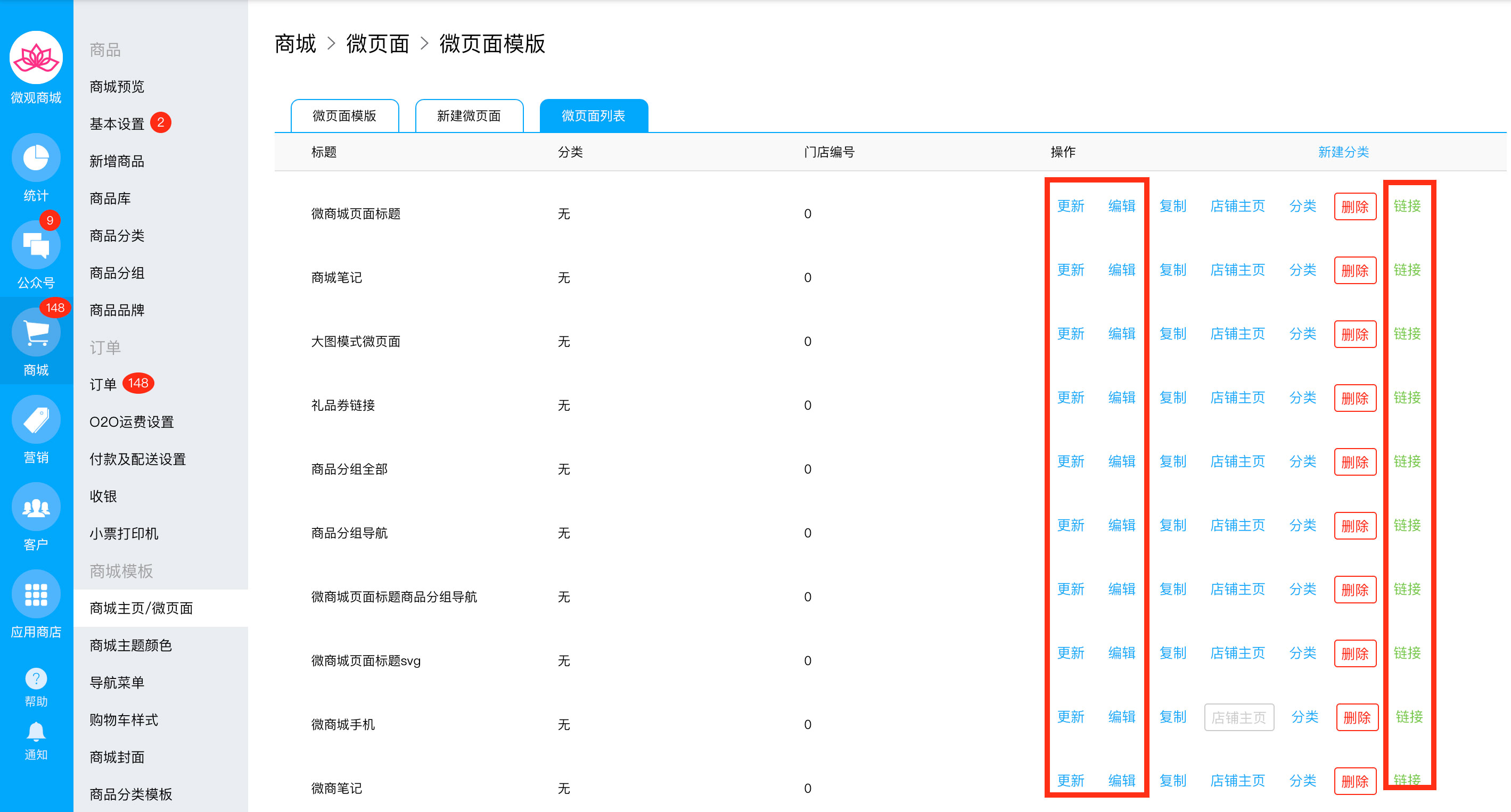
为了加大商城首页载入速度,微页面的内容都做了静态缓存,所以微页面涉及的内容如果发生更改,需要更新微页面,下面两个方法都能触发自动更新:
- 手动在微页面列表点
更新,会触发自动更新。 - 点
编辑微页面,也会触发自动更新。
预览微页面可点击右侧的链接按钮
关于更新微页面的操作截图: